如何在 Cloudflare Page 上建立自己的 Hexo 博客
0 前置条件
0.1 安装 Node.js
打开 nodejs.org ,点击下载Node.js

下载完毕后双击图标

然后按 Next

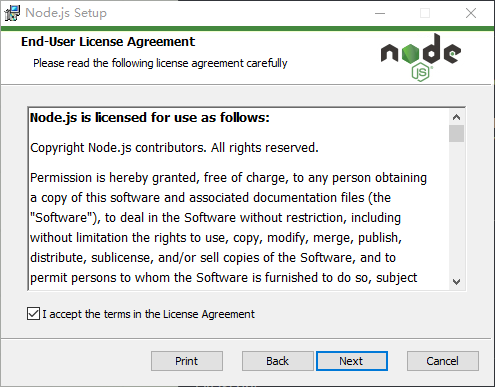
点 I accept the terms in the License Agreement ,再按 Next

然后一路按到底

允许应用对设备进行更改(没有可忽略),按“是”

最后按 Finish

0.2 安装 Git或Github Desktop(二选一)
0.2.1 安装 Git
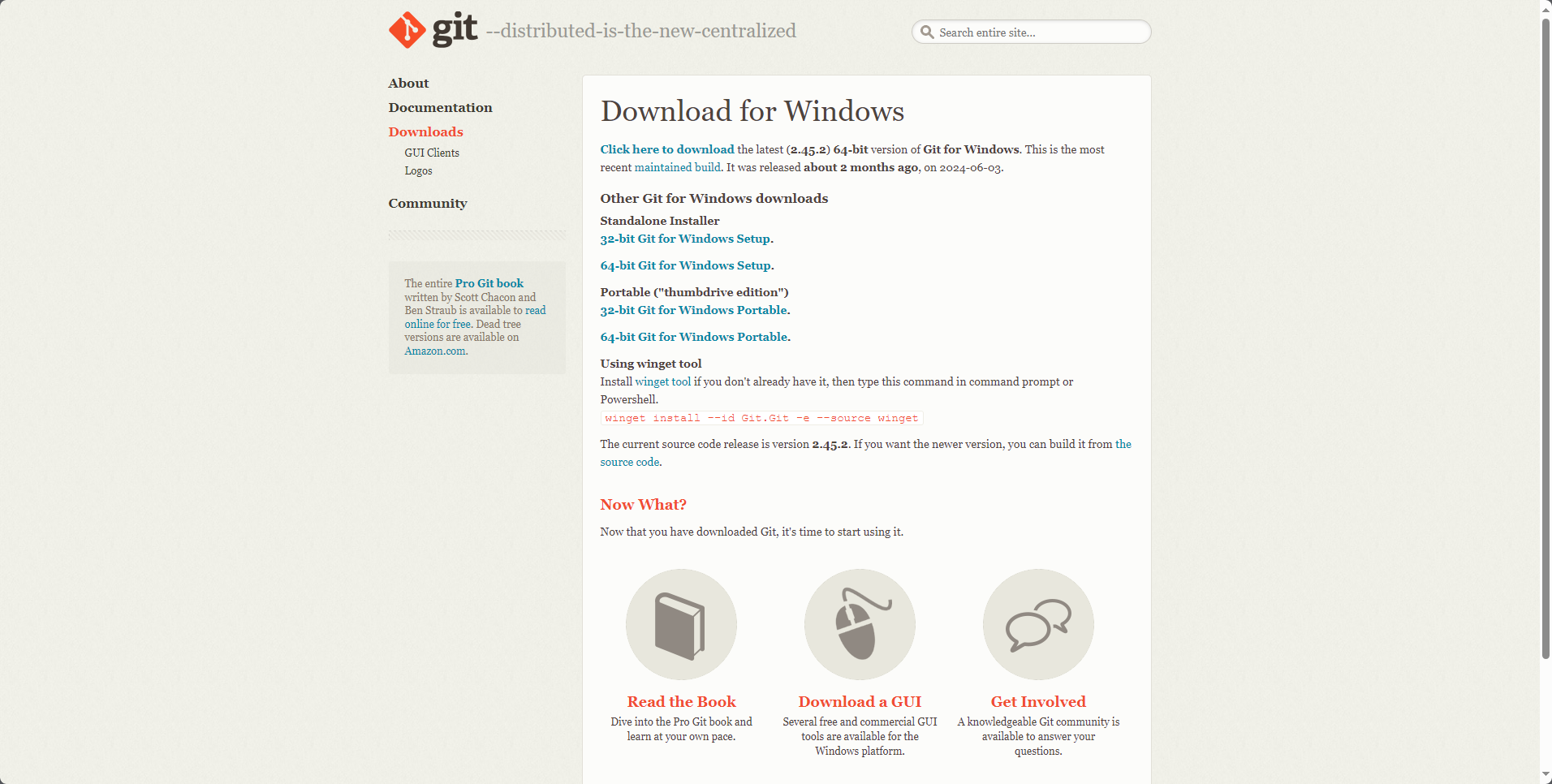
打开 git-scm.com ,点击 Click here to download 开始下载

下载完毕后双击图标,并允许应用对设备进行更改(没有可忽略)

按 Install

最后按 Finish

0.2.2 安装 GitHub Desktop(需要 GitHub 账号)
打开 desktop.github.com/download/ ,点击 Download for Windows 开始下载

双击开始安装

1 安装 Hexo
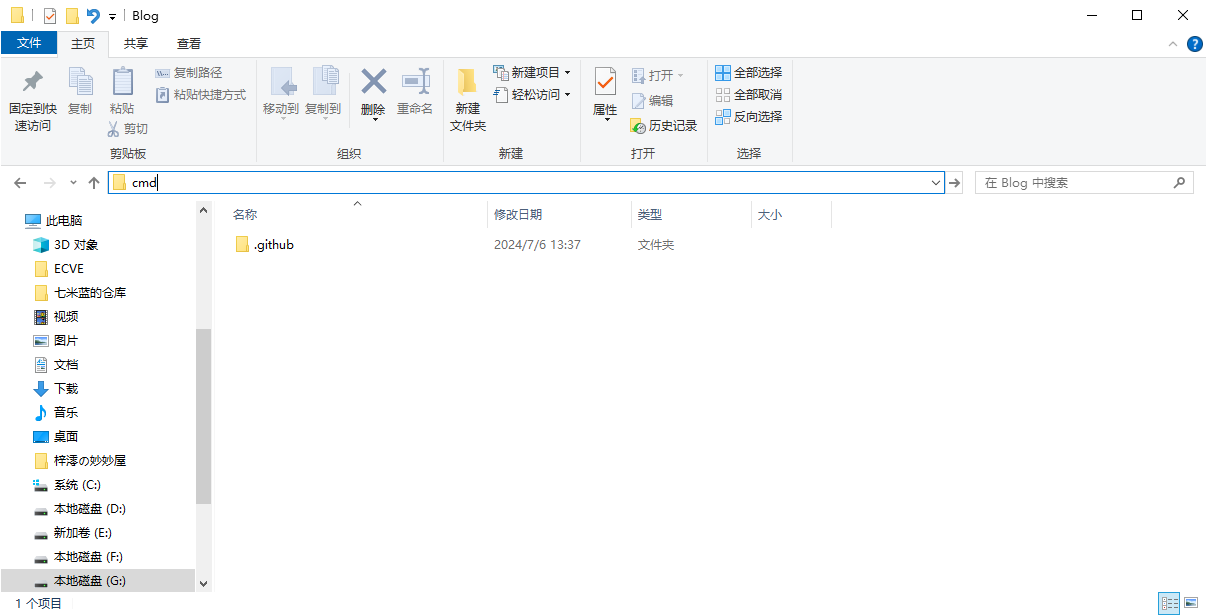
在本地打开指定文件夹,在地址栏中输入 cmd(或者右键,在终端中打开)

在cmd/终端中输入
1 | |
再输入(注意,“Blog”即为你的博客文件夹目录,会自动生成一个)
1 | |
打开文件夹“Blog”,打开并在cmd/终端中输入
1 | |
2 将文件上传至 GitHub
2.0 创建账号(如有可忽略)
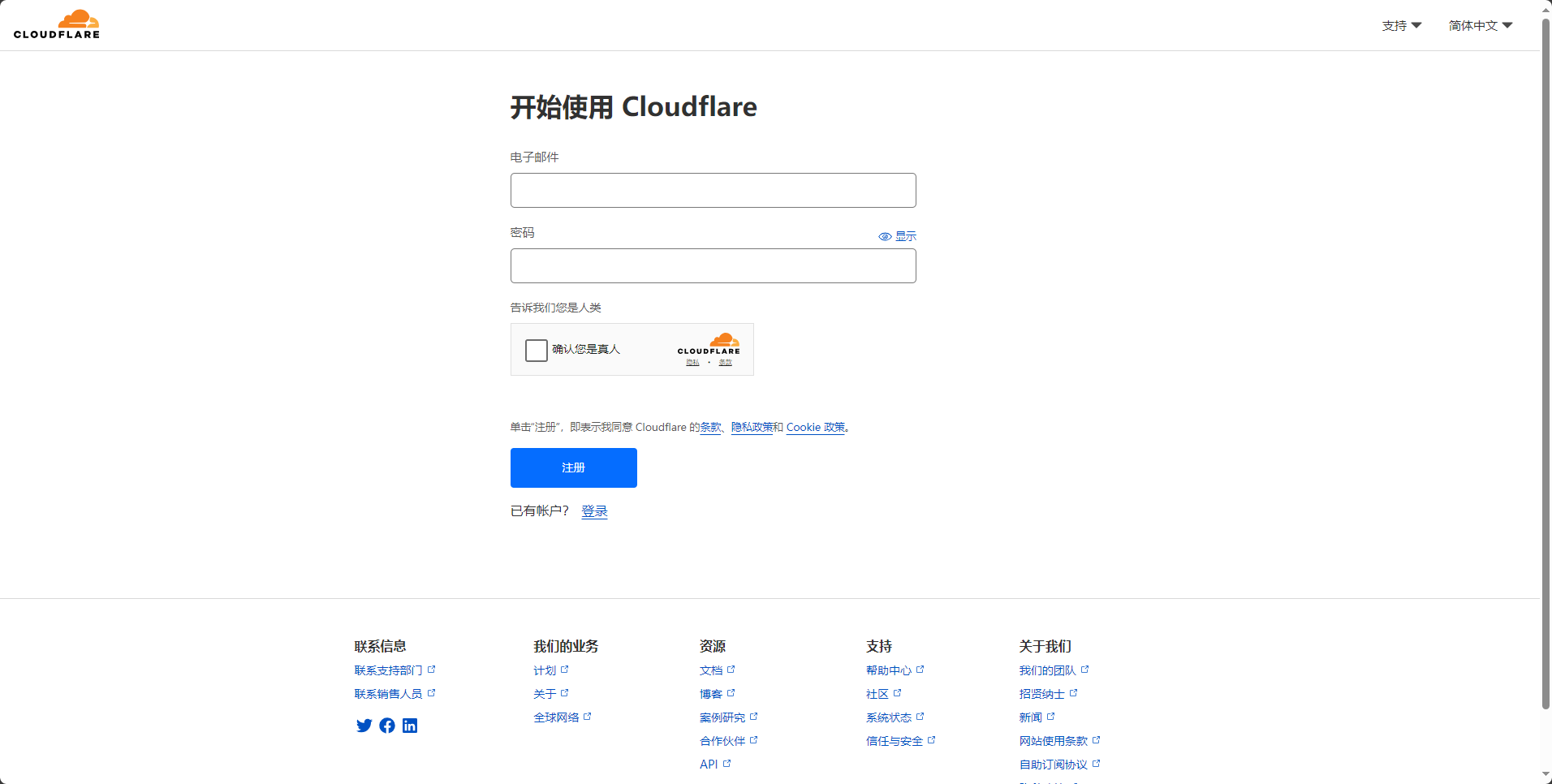
点击 sign up

输入邮箱(没有请注册一个)

输入密码

2.1 上传文件(以 GitHub Desktop 为例)
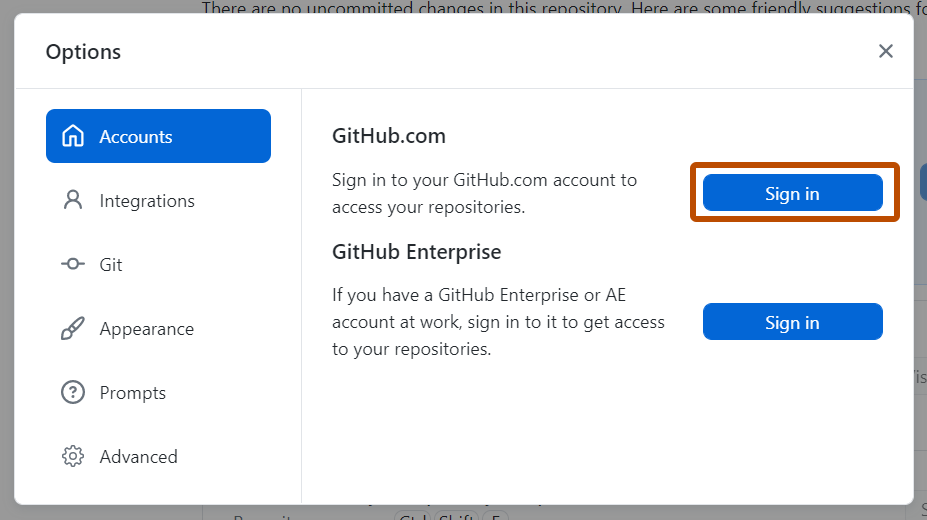
打开 GitHub Desktop ,并登录[1]

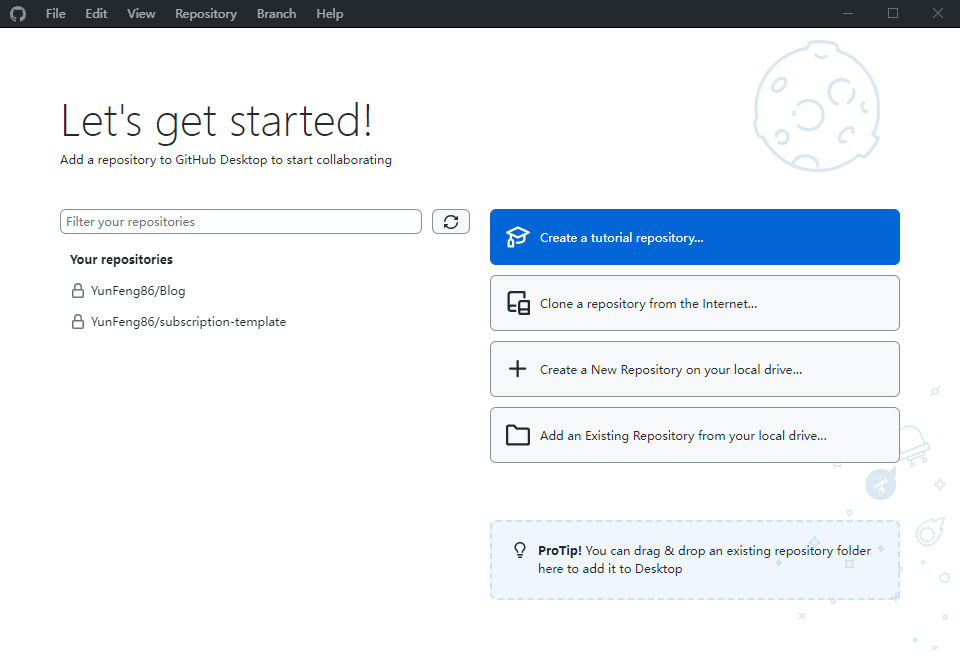
点击“Create a New Repository on your Hard Drive”

点击“Choose”,选择首选选项
- “Name(名称)”定义仓库在本地以及 GitHub 上的名称。
- “Description(说明)”是一个可选字段,可用于提供有关仓库目的的更多信息。
- “Local path(本地路径)”设置仓库在计算机上的位置。 默认情况下,GitHub Desktop 在 Documents 文件夹内创建 GitHub 文件夹,用于存储存储库,但也可以选择计算机上的任何位置。 您的新仓库将是所选位置内的文件夹。 例如,如果将存储库命名为
Tutorial,则会在为本地路径选择的文件夹内创建一个名为 Tutorial 的文件夹。 下次创建或克隆新仓库时,GitHub Desktop 会记住您选择的位置。 - “使用 README 初始化此存储库”创建包含 README.md 文件的初始提交。 自述文件帮助人们了解项目的目的,因此建议选择此选项并加入有用的信息。 当有人访问您在 GitHub 上的仓库时,自述文件是他们了解您的项目时看到的第一项内容。 有关详细信息,请参阅“关于自述文件”。
- “Git 忽略”下拉菜单可让你添加自定义文件,以忽略本地存储库中你不想存储在版本控制中的特定文件。 如有您要使用的特定语言或框架,您可以从可用的列表中选择选项。 如果刚刚开始,尽请跳过此选择。 有关详细信息,请参阅“忽略文件”。
- “许可证”下拉菜单可让你将开源许可证添加到存储库中的 LICENSE 文件。 您无需担心要立即添加许可证。 有关可用开源许可证以及如何将它们添加到存储库的详细信息,请参阅“许可仓库”。
点击“Create repository”
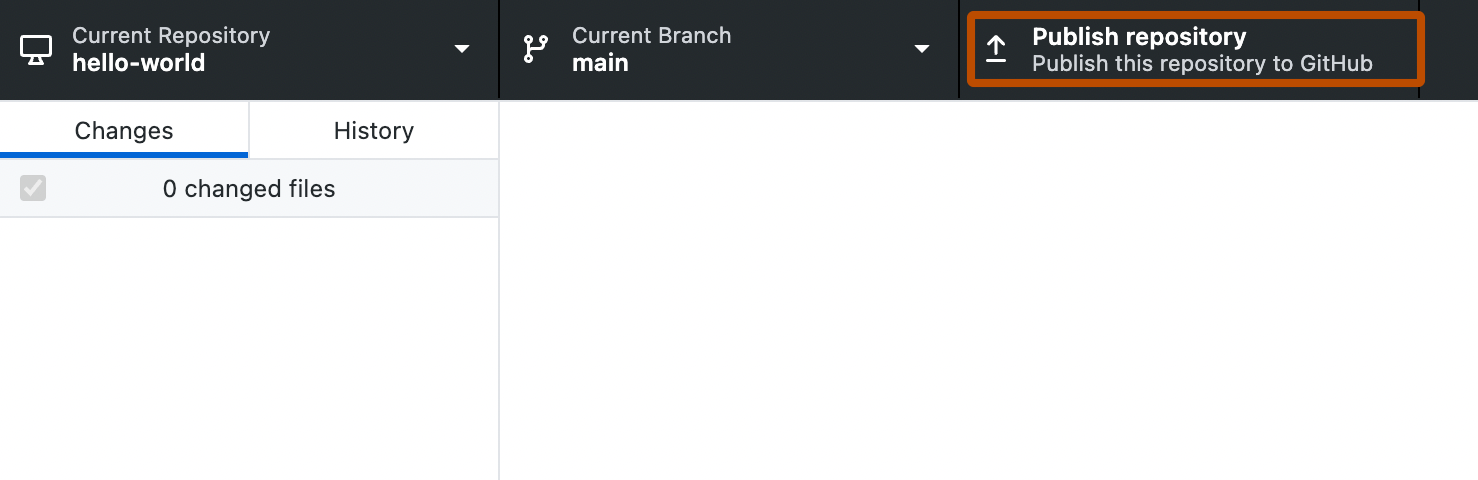
发布仓库

3 创建 Cloudflare Page
3.0 注册Cloudflare Page(如有可忽略)
注册(右上角可以选择语言)

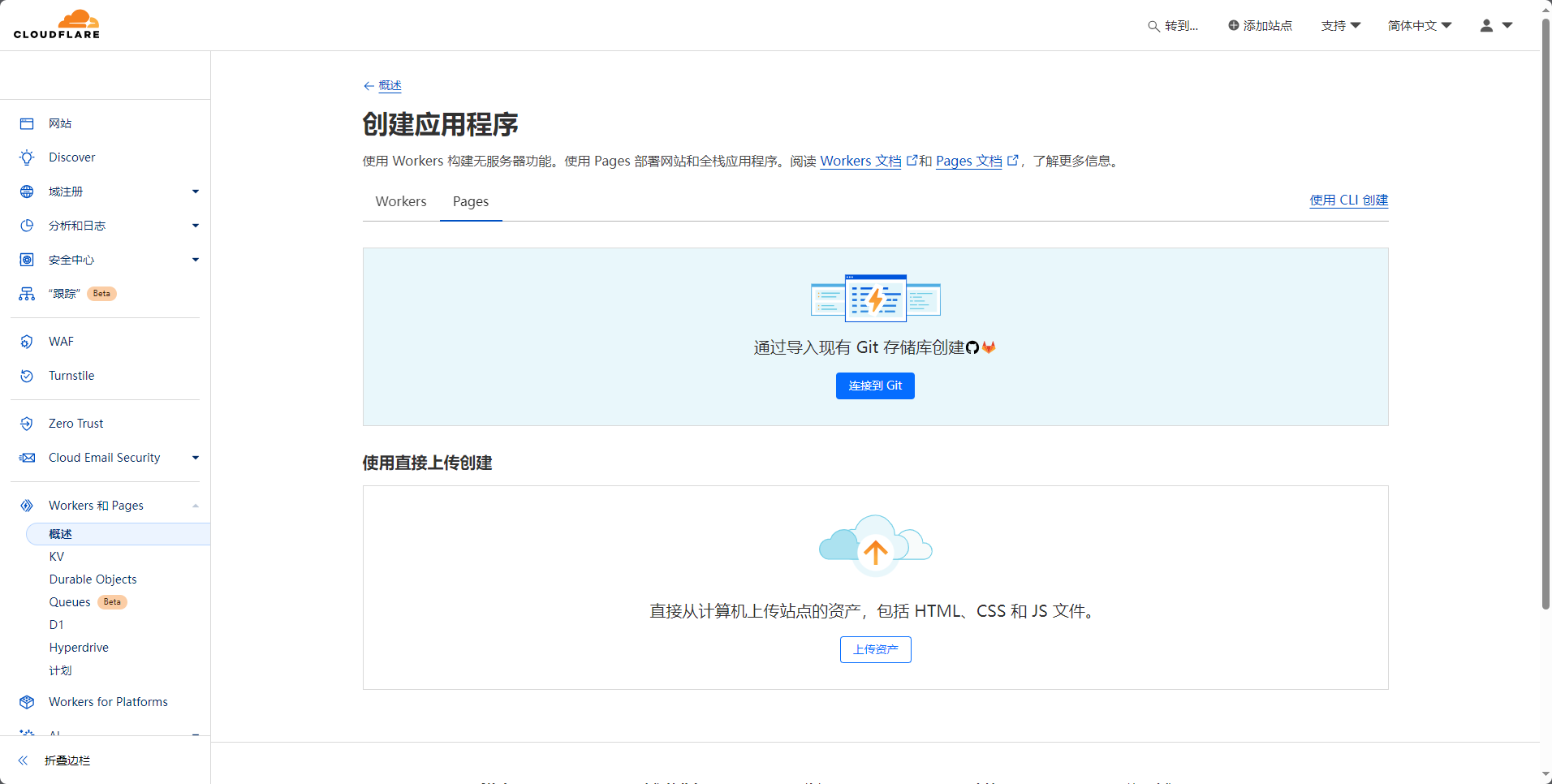
3.1 创建应用程序
在左侧点击 “Workers 和 Pages” ,点击“概述”,再点击 “Pages”

点击“连接到 Git”
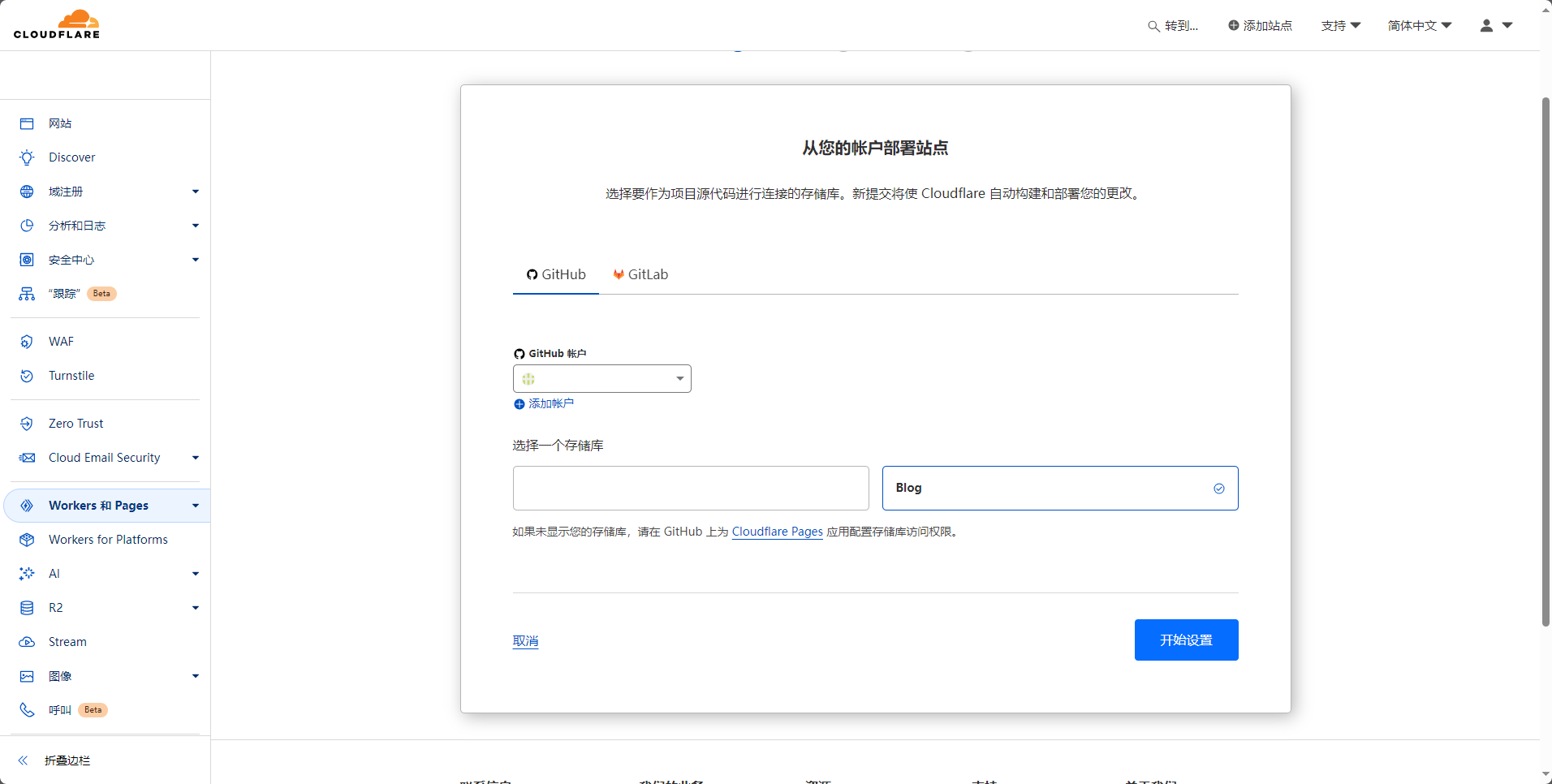
授权后选择“GitHub 帐户”和“存储库”

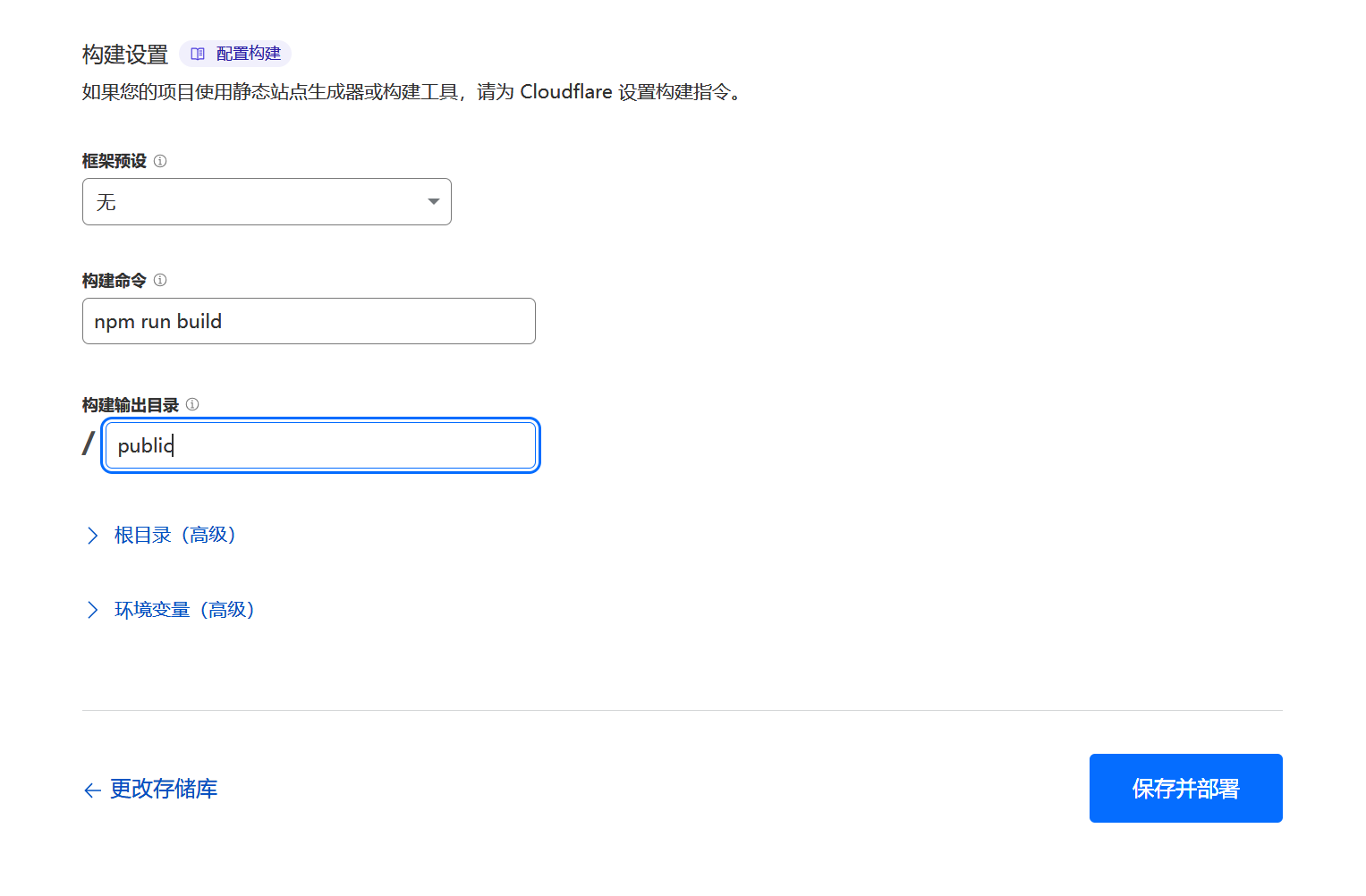
选择分支、部署命令、发布页面
注:部署命令应使用 npm run build,而不是官方文档[2]里面提到的 hexo generate

等待部署
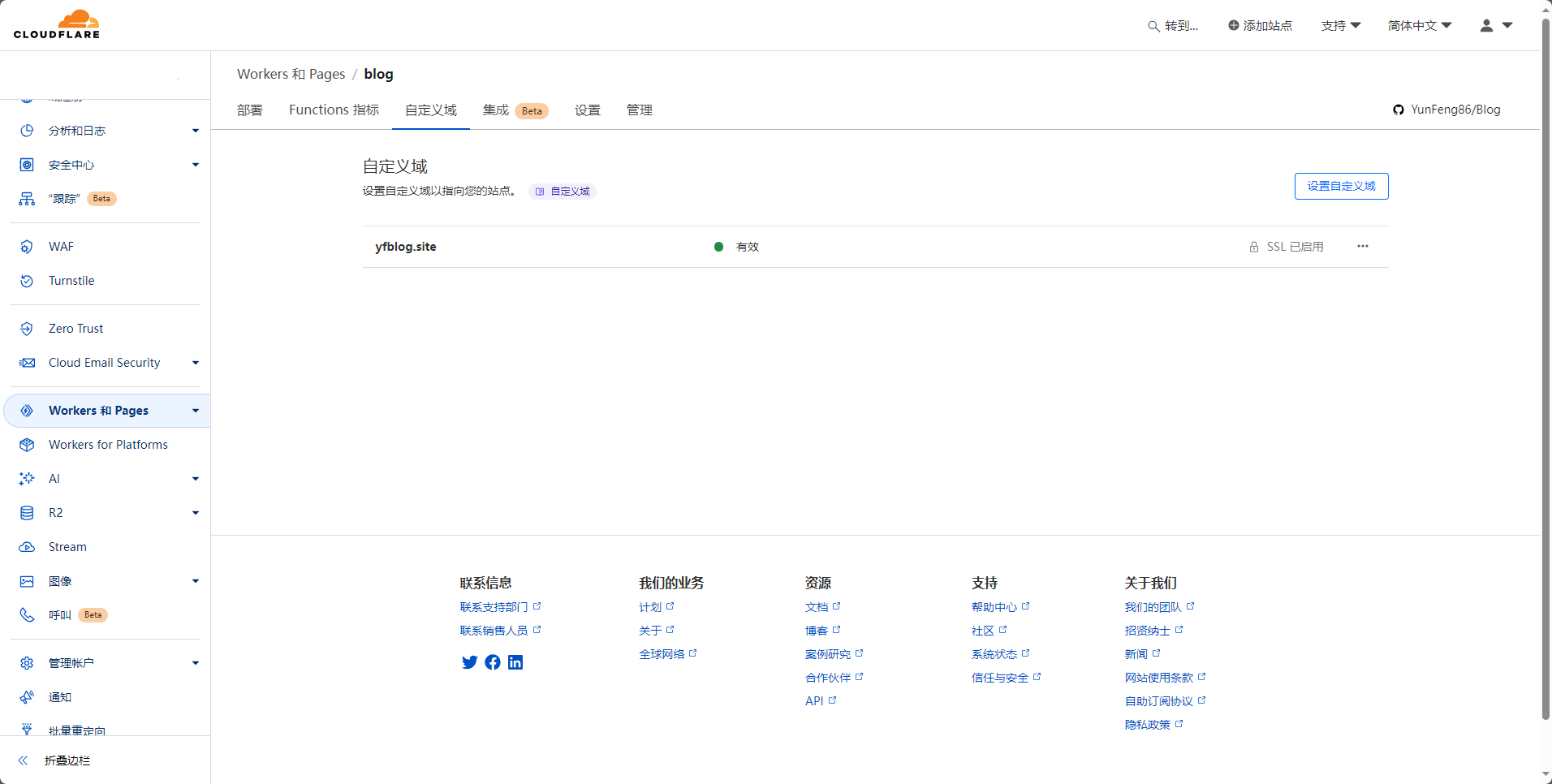
部署完毕后,可以在“自定义域”中设置自己的域名

如何在 Cloudflare Page 上建立自己的 Hexo 博客
https://blog.yunblog.site/2024/07/19/How-to-building-your-blog-in-Cloudflare-Page/